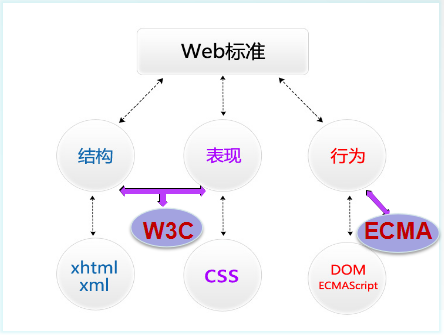
1.結構
(1)HTML一超文本標記語言
HTML是網頁的基本描述語言,設計HTML語言的目的是為了能把存放在一臺計算機中的中文和圖形與另外一臺計算機中的文本或圖形方便地聯系起來,形成一個有機的整體,不用考慮具體信息是在當前計算機上還是在網絡的其他計算機上。這樣,只要使用鼠標在某一文檔中選取一個圖標, internet就會馬上轉到與此圖標相關的內容上去,而這些信息可能存放在網絡的另一臺計算機中。

HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字、圖形、動畫、聲音、表格和接等。HTML的結構包括頭部(head)和主體(body)兩大部分。頭部用于描述瀏覽器所需的信息,主體用于描述所要說明的具體內容。
(2)XML—可擴展標記語言
XML來源于( Standard Generalized Markup Language,標準通用標記語言),但XML是種能定義其他語言的語言,即可擴展。XML的最初設計目的是彌補HTML的不足,以強大的擴展性滿足網絡信息發布的需要,后來逐漸用于網絡數據的轉換和描述
(3) XHTML—可擴展超文本標記語言
XML雖然數據轉換能力強大,完全可以替代HTML,但要想成千上萬已有的站點都直接采用XML還為時過早。因此,在HTML4.0的基礎上,用XML的規則對其進行擴展,得到了XHTML。簡單而言,建立XHML的目的就是實現HTML向XML的過渡。
XHTML的英文全稱為 The Extensible HyperText Markup Language,在2000年年底,國際W3C組織布發行了XHML1.0版本,這是一種在HTML40基礎上優化和改進的新語言,目的是基于XML應用。
2.表現
表現技術用于對已被結構化的信息進行顯示上的控制,包含版式、顏色和大小等形式控制。用于表的Web標準技術主要是CSs層疊樣式表。
CSS(Cascading Style Sheets)目前遵循的標準是W3C于1998年5月12日發布的CSs2。W3C創建CSS標準的目的是希望CSS來描述整個頁面的布局設計,與HTML所附著的結構分開。使用CSs布局與 XHTML所描述的信息結構相結合能幫助設計師分離外觀與結構,使站點的構建及維護更加容易。
3.行為
行為是指對整個文檔內部的一個模型定義及交互行為的編寫,用于編寫用戶可進行交互式操作的文檔。表現行為的Web標準技術主要有以下兩種:
(1)DOM—文檔對象模型
根據W3CDOM規范,DOM( Document Object Model)是一種W3C頒布的標準,用于對結構化文檔建立對象模型,從而使得用戶可以通過程序語言(包括腳本)來控制其內部結構。簡單來說,DOM解決了 Netscape的JavaScript和Micros的 Scrip之間的沖突,給予Web設計師和開發者一個標準的方法,讓他們來訪問站點中的數據、腳本和表現對象
(2) ECMAScript
ECMAScript是ECMA由( European Computer Manufacturers Association)制定的標準腳本語言,目前遵循的是 ECMAScript262標準。
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,