CSS中的flexbox生來就是為了布局而生的,使用它能使許多布局布局變得簡單。典型的三欄式布局、垂直水平居中布局,使用的是傳統的浮動法、定位法,代碼相對復雜難懂,如果使用flexbox就會變得很簡單。
Flex布局的主要思想是使父元素能夠調節子元素的高度、寬度和排布的順序,從而能夠最好地適應可用布局空間(能夠適應不同的設備和不同大小的屏幕)。設定為flex布局的元素能夠放大子元素使之盡可能填充可用空間,也可以收縮子元素使之不溢出。


? ? ? Flex的屬性總結表

Flex布局如何使用?
任何一個容器都可以指定為Flex布局
.box{
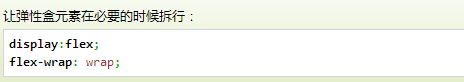
display: flex;
}
行內元素也可以使用Flex布局
.box{
display: inline-flex;
}
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,