? ? UI界面設計運用色彩在搭配顏色的時候我們只要確定了主色,輔助色和點綴色的顏色就很好確定了,因為一般來說輔助色都是主色的鄰近色,而點綴色都為主色的互補色。如果你的主色和輔助色是對互補色的話那么恭喜你,你的頁面做出來的效果會有比較好。為什么會這樣呢,應為互補色本來就是一對相沖的顏色,如果他們在頁面都占據一定的比例,會使人有種不舒服的感覺,但也因為他們生來相沖,會在對方的領域十分耀眼,所以用來做點綴色是在適合不過了。因為點綴色在頁面中占據比例極小,所以即便使用互補色也不會使畫面不協調,更因為他們天生相沖的特性會使得被點綴的對象會在畫面中極為突出完美實現了點綴色的作用,所以點綴色多半為主色的互補色。而輔助色選擇鄰近色說到底還是為了畫面的協調感。

? ? 配色的平衡:色的平衡就是顏色的強弱、輕重、濃淡這種關系的平衡。這些元素在感覺上會左右顏色的平衡關系。因此,即使相同的配色,也將會根據圖形的形狀和面積的大小來決定成為調和色或不調和色。一般同類色配色比較容易平衡。 處于補色關系且明度也相似的純色配色,如:紅和蘭綠的配色,會因過分強烈感到刺眼,成為不調和色。可是若把一個色的面積縮小或加白黑,改變其明度和彩度并取得平衡,則可以使這種不調和色變的調和。 純度高而且強烈的色與同樣明度的濁色或灰色配合時,如果前者的面積小,而后者的面積大也可以很容易的取得平衡。 將明色與暗色上下配置時,若明色在上暗色在下則會顯得安定。反之,若暗色在明色上則有動感。
? ? 配色時要有重點色:配色時,為了彌補調子的單調,可以將某個色作為重點,從而使整體配色平衡。在整體配色的關系不明確曖昧時,我們就需要突出一個重點色來平衡配色關系。選擇重點色要注意以下幾點: 重點色應該使用比其他的色調更強烈的色。 重點色應該選擇與整體色調相對比的調和色。 重點色應該用于極小的面積上。而不能用于大面積上。 選擇重點色必須考慮配色方面的平衡效果。
? ? 配色的節奏:由顏色的配置產生整體的調子。而這種配置關系在整體色調中反復出現排列就產生了節奏。色的節奏和顏色的排放,形狀,質感等有關。由于漸進的變化色相、明度、純度都會產生變化而且時有規律的,所以就產生了階調的節奏。 將色相、明暗、強弱等等的變化做幾次反復,從而會產生反復的節奏。 可以通過賦予色彩的配置以跳躍和方向感就會產生動的節奏,等等。我們可以通過學習或訓練來掌握更多的節奏效果。
? ? 配色方案
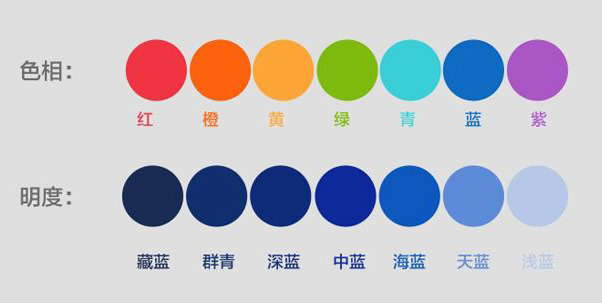
? ? 1、相鄰顏色搭配選擇色輪上相鄰的顏色,這種類型的配色方案用于不需要對比度的UI設計,包括web端或banner背景。
? ? 2、三色搭配當設計需要更多的顏色時,可以嘗試三色方案。它基于色輪上等距的三種不同顏色。為了畫面的平衡,建議使用一種顏色作為主導,另一種作為輔助。
? ? 3、四分色搭配四分色配色方案適合有經驗的UI設計師,因為它是最難平衡的,它采用色輪的四種互補顏色,如果將所選顏色上的點連接起來,會形成矩形,這種方案很難平衡色彩。
? ? 4、高對比搭配選擇色輪上對立面的顏色混合,以下方案與相鄰色和單色相反,旨在產生高對比度,灰色背景上的紅色動物非常吸睛。
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,